If you are a fan of Tim Burton’s Nightmare Before Christmas you will want to read on, arguably one of the most iconic Disney movies made to date has made its way in to LEGO! We will cover the official LEGO® sets, minifigures as well as LEGO® IDEAS and a couple of LEGO® MOCs! Let’s jump in…
Tim Burton’s The Nightmare Before Christmas was released in 1993 and for me it has to be one of the most iconic stop motion animated movies of all time, I have lost count how many times I have watched it and somehow it just never seems to get old.
With the popularity of the Nightmare Before Christmas continuing to grow and LEGO® having the rights to produce sets based on Disney intellectual properties it was only a matter of time before the first Nightmare Before Christmas set was released.
In 2018 Jack and Sally (41630) made it to the LEGO® world in BrickHeadz form! These as you would expect were a big hit with the fans of the already popular BrickHeadz theme, at just $19.99 you could have your very own Jack and Sally sitting in your collection.
With the two BrickHeadz only consisting of 193 pieces you didn’t buy this set for a challenging build, but this is the case for all BrickHeadz, you buy them simply because they look good!
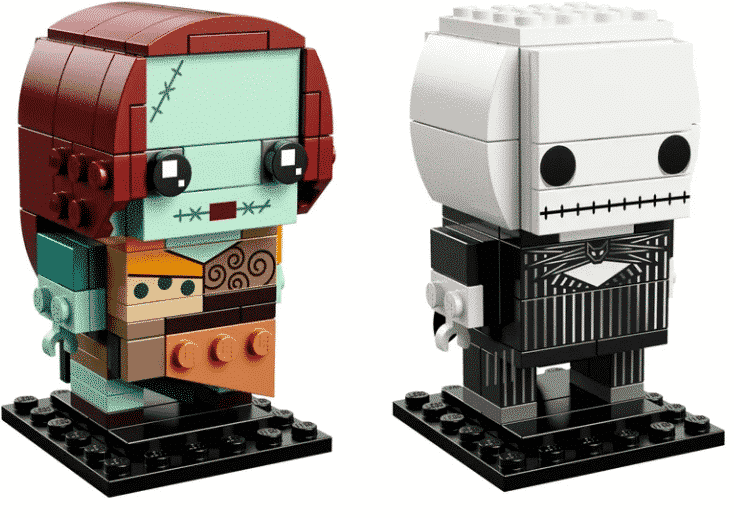
See below for images of the Jack and Sally (41630) set.
LEGO BrickHeadz Jack and Sally (41630)


LEGO Disney Minifigures (71024)
Shortly after this came a new series of minifigures. In 2019 LEGO® released Series 2 of the Disney CMF’s (71024), this consisted of 18 limited edition minifigures and guess what, two of these were none other than Jack Skellington and Sally! These two were yet again very popular and became a must have for any Nightmare Before Christmas fan.


If I asked you what was one of the best things about LEGO® what would you say? If your answer was to be able to build absolutely anything you can imagine, then you was right!
If you didn’t know already there is a big community within the LEGO® niche, one that Belle-Ve Bricks specialises in, if you haven’t checked out our shop you are really missing out.
People young and old (sorry AFOLs you fit in to the old category) use their engineering skills and imagination to create amazing MOCs (My Own Creations) and some of these as you might guess from the theme of this blog are based on The Nightmare Before Christmas!
In this blog we will go over two of our favourite Nightmare Before Christmas LEGO® MOCs, one is a current LEGO IDEAS project and the other is one that is actually being sold in shop TODAY!
The Nightmare Before Christmas – Halloween Town
Tvrulesmylife LEGO® IDEAS Project
This project was submitted by Tvrulesmylife, otherwise known as Simon Scott. A talented builder who frequently joins in on social media building challenges wowing everyone with his beautiful and unique builds.
However, this MOC is not one that can be whipped together in a couple of hours, this must have taken hours, days, if not weeks of meticulous planning.
A picture that shows the whole build as though it was taken out of a scene in the movie can be seen below.


Looking scary as every, the three troublesome trick or treaters are down by the pumpkin patch ready to go snatch Santa Clause (or Sandy Claws as Jack calls him).

Here we have the big cast iron gates that lead up to Jack the Pumpkin King’s house. If this becomes an official set I would love to see a custom piece made with the pumpkin shaped in to the bars of the gate as is in the movie.

The iconic scene in the movie where Jack is sad, depressed, and feels like his life has no meaning leads him to the spiral hill whilst singing to himself (and zero if I remember correctly).
As he continues to walk the spiral unwinds leading Jack on his path to Christmas Town. Sally of course has to be included in this scene as she escapes from Finklestein and hears Jack singing in the graveyard, intrigued she hides listening to his song.





Simon kindly put together a free gift as a thankyou for everyone that has supported his project. Click the below image to get the instructions to build your own Jack Skellington’s Christmas Sleigh!
The full description written by designer Tvrulesmylife from the LEGO® IDEAS page can be seen below. If you love this design as much as I do you will want to know how you can help make it available for sale! It’s so easy to do, just one click of the support button! Click here to be taken to the project and get your vote in today!
My build combines several areas of Halloween town from the 1993 Tim Burton film ‘The Nightmare Before Christmas’. Taking centre stage is the house of Jack Skellington – the main character. On the right is the gothic Town Square complete with fountain, With Spiral Hill, set within the town’s graveyard to the left.
The build was originally built for my wife as she is a huge Jack Skellington fan and was combined with a 2-week build challenge on a social media group. It contains 6 mini-figures: Jack & Sally, Doctor Finklestein, The Trick or Treaters – Lock, Shock & Barrel, and a spooky hanging skeleton. They are all joined by Zero, Jack’s own ghost dog.
Lego have in the past released Brickheadz and Collectible mini-figures of the main characters but have yet to release a full playset. The movie combining two favourite times of year is so well known and loved by all ages. Adults who watched it over 25 years ago are now watching it with their own children – myself included!
This cross-generation appeal of such a unique movie deserves to have its own set immortalised in Lego.
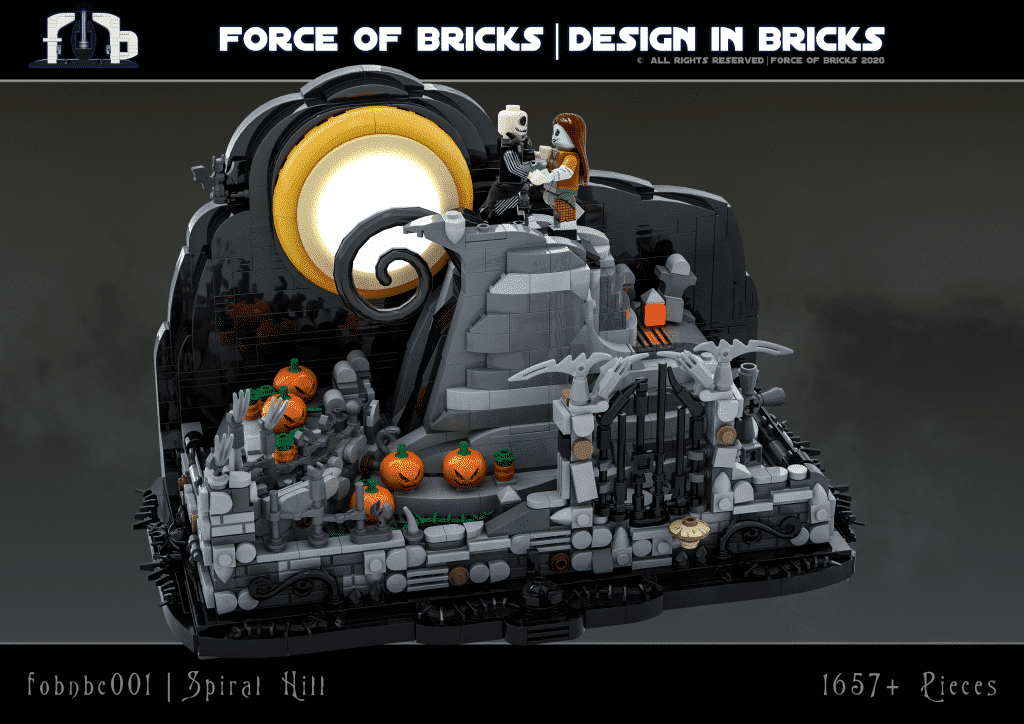
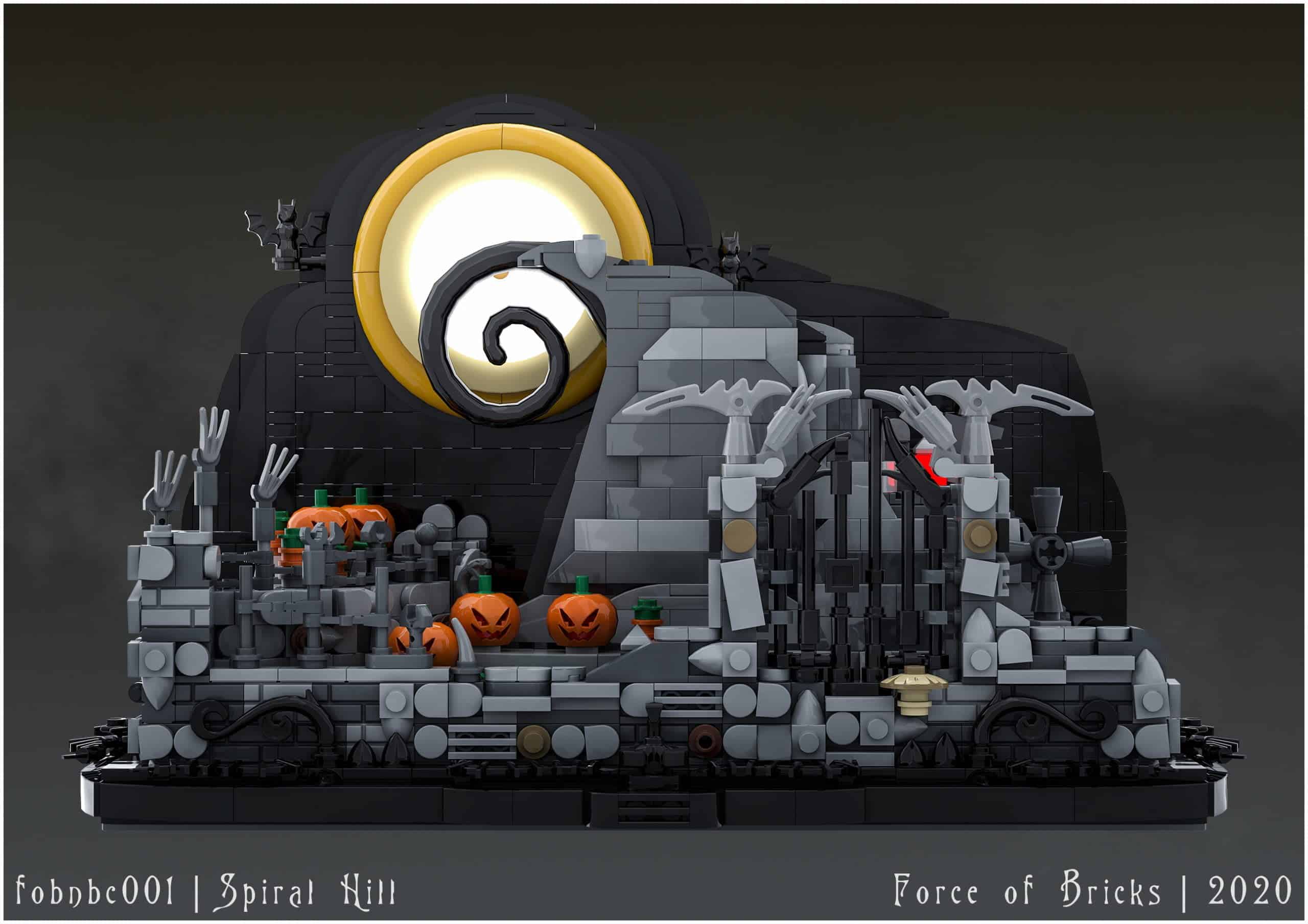
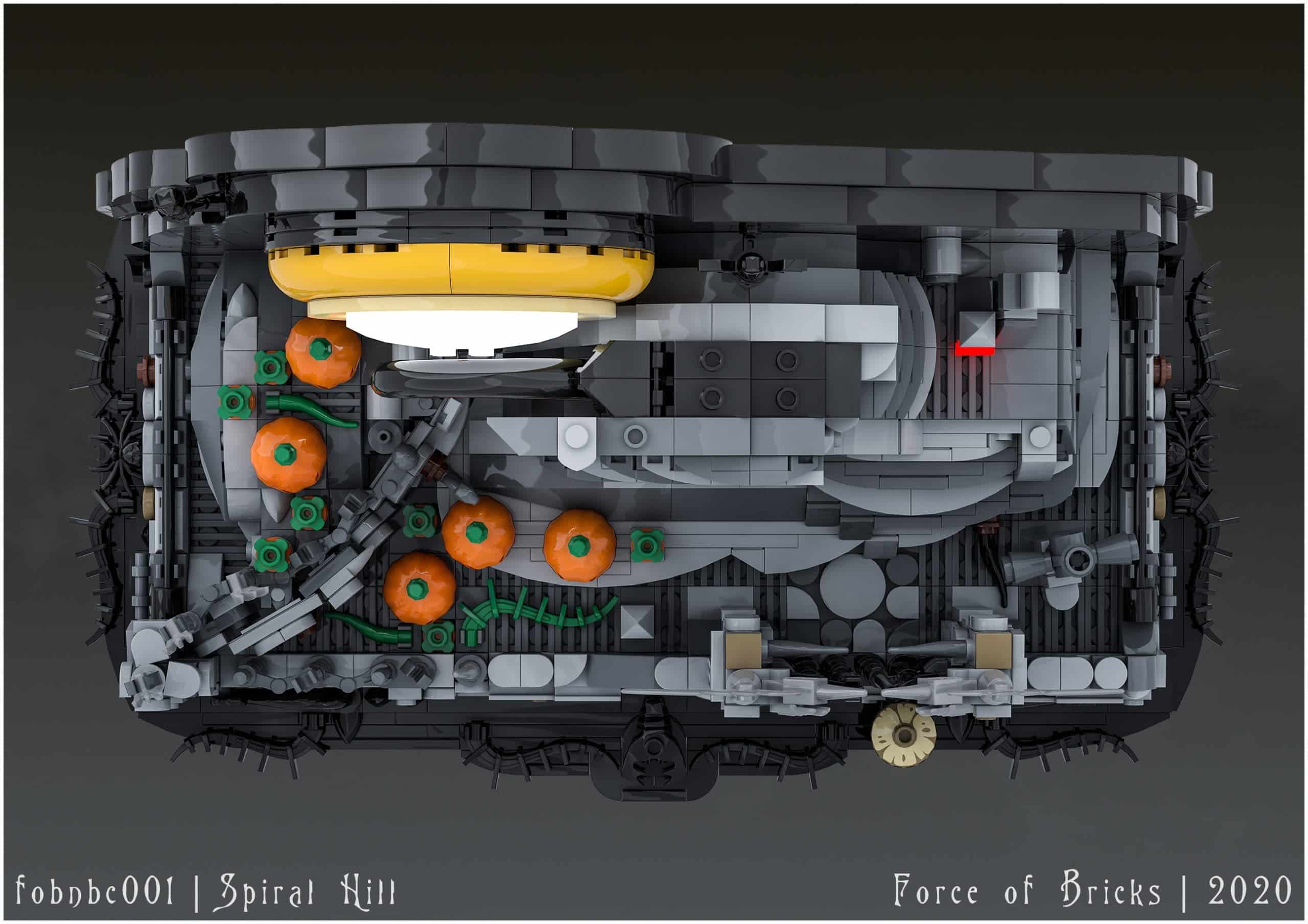
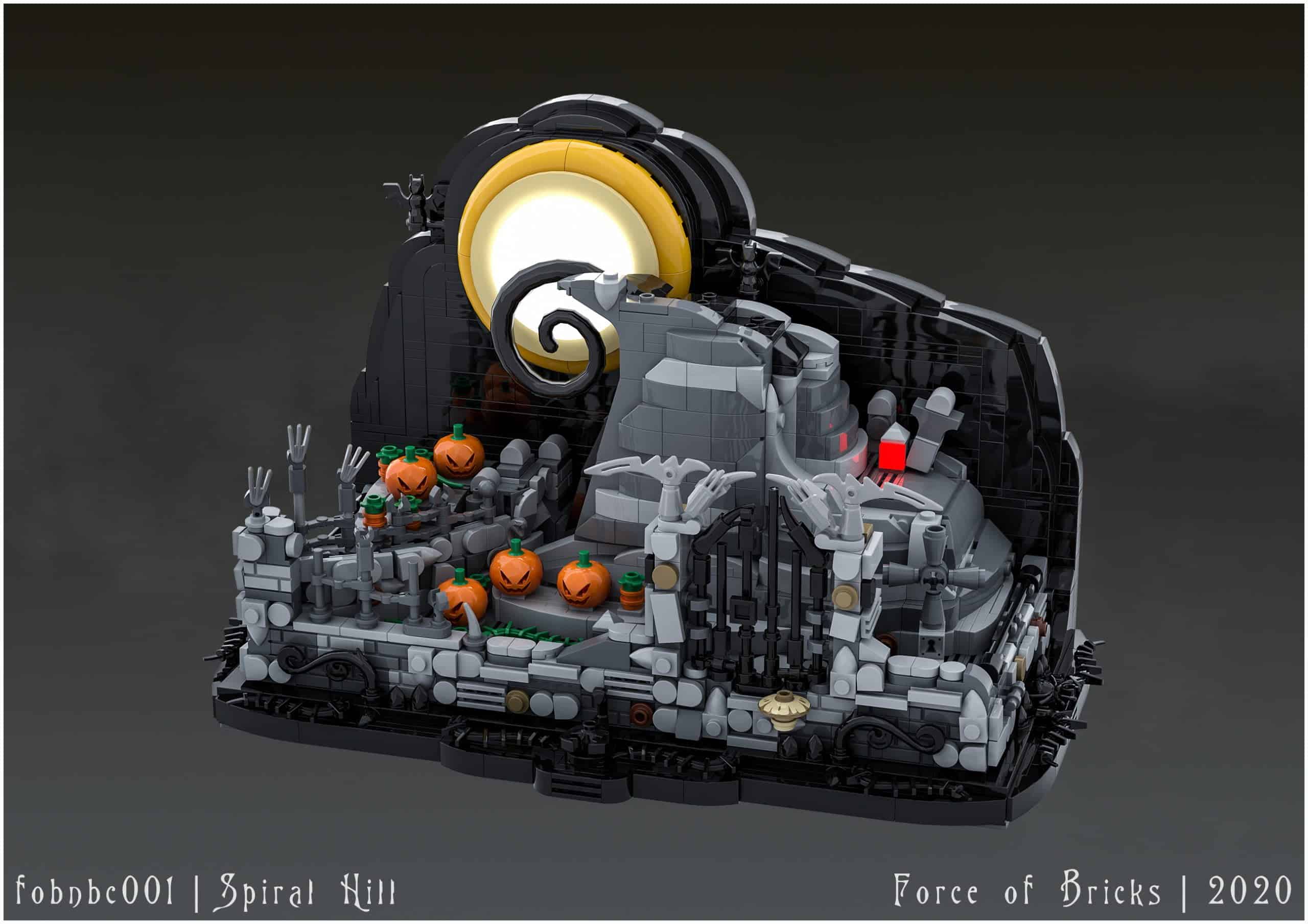
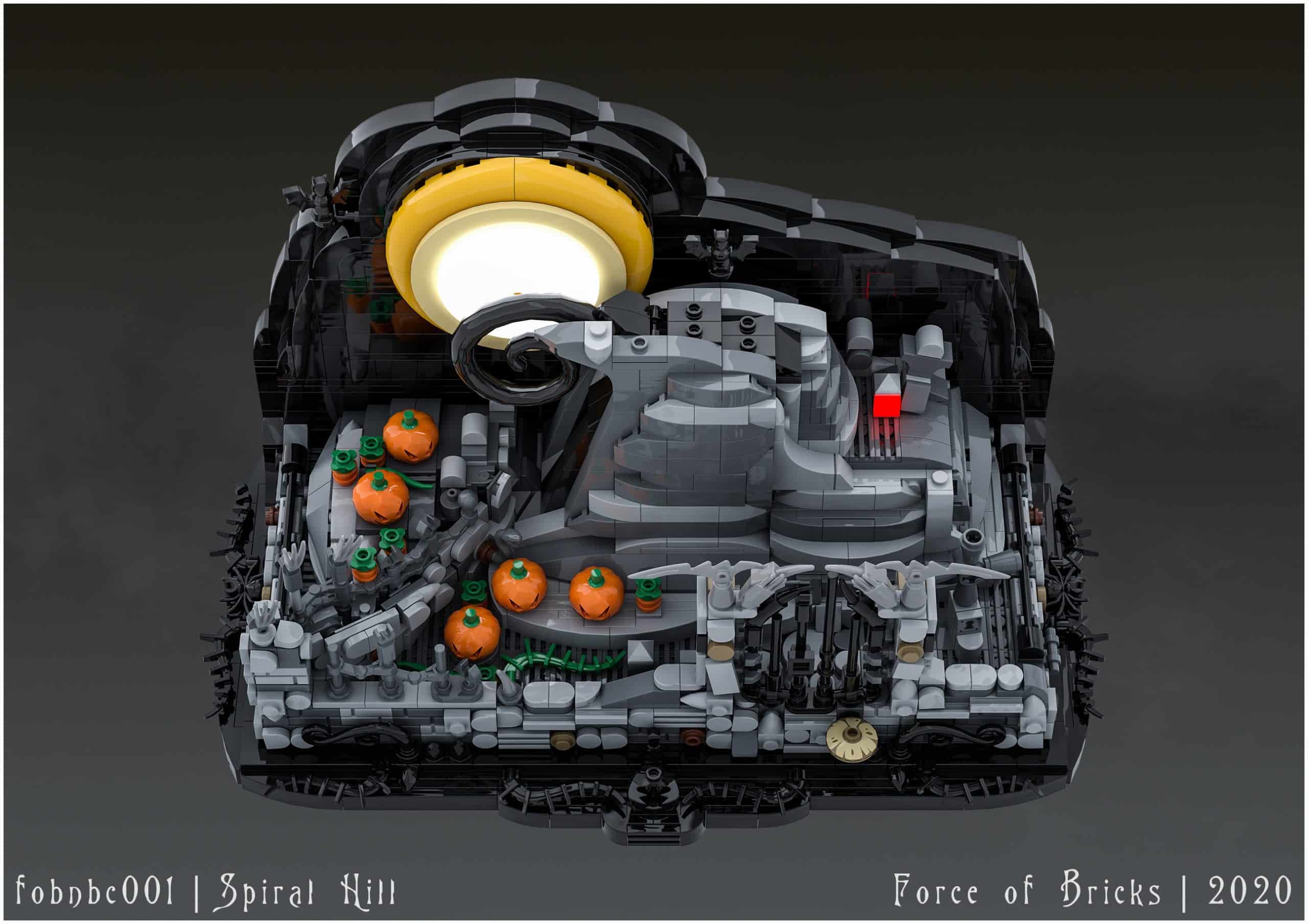
The Nightmare Before Christmas – LEGO® Spiral Hill
Spiral Hill by Force of Bricks
As recently featured in a Brothers Brick blog and Blocks magazine I am proud to present Force of Bricks Spiral Hill MOC.
It was a honour to have Force of Bricks MOCs listed on our website, you can tell the passion he has for LEGO® by simply looking at his work.
This MOC consists of 1657 parts with the Jack and Sally minifigures (as mentioned earlier) from the Disney Series 2 (71024) collection added in to complete it.

One thing that I love the most about this MOC is the use of so many different types of parts, this really gives the perfect brick work affect that you would expect to see in the graveyard at Halloween Town!




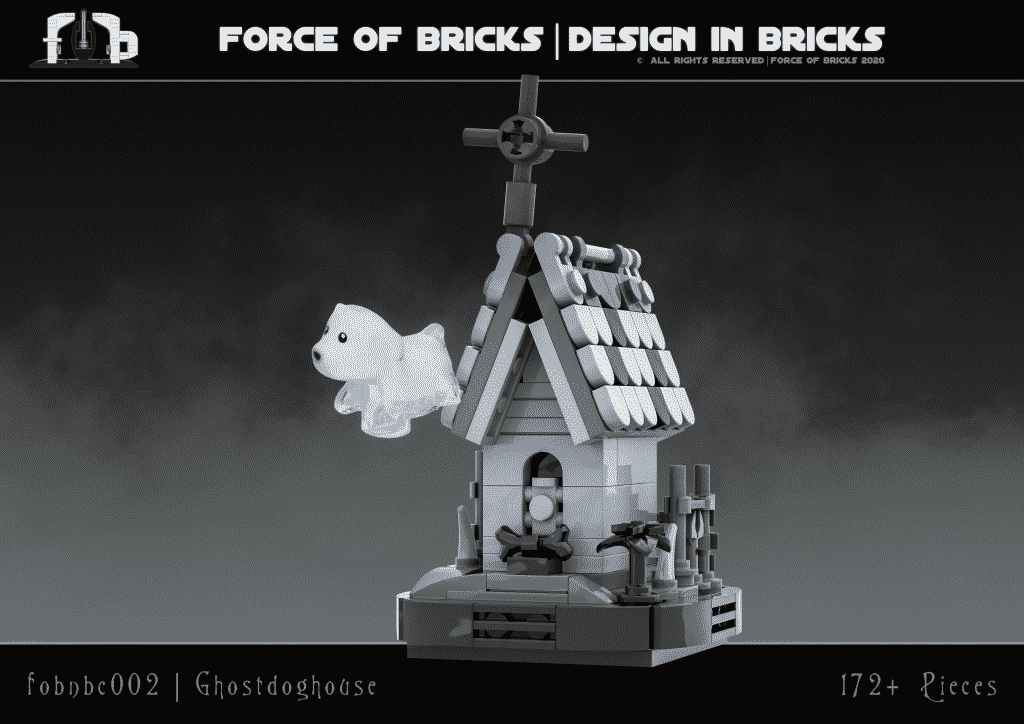
The Nightmare Before Christmas – LEGO® Ghost Doghouse

Force of Bricks couldn’t forget Jack’s companion Zero the ghost dog! This is also available to purchase from Force of Bricks store on Belle-Ve Bricks!



