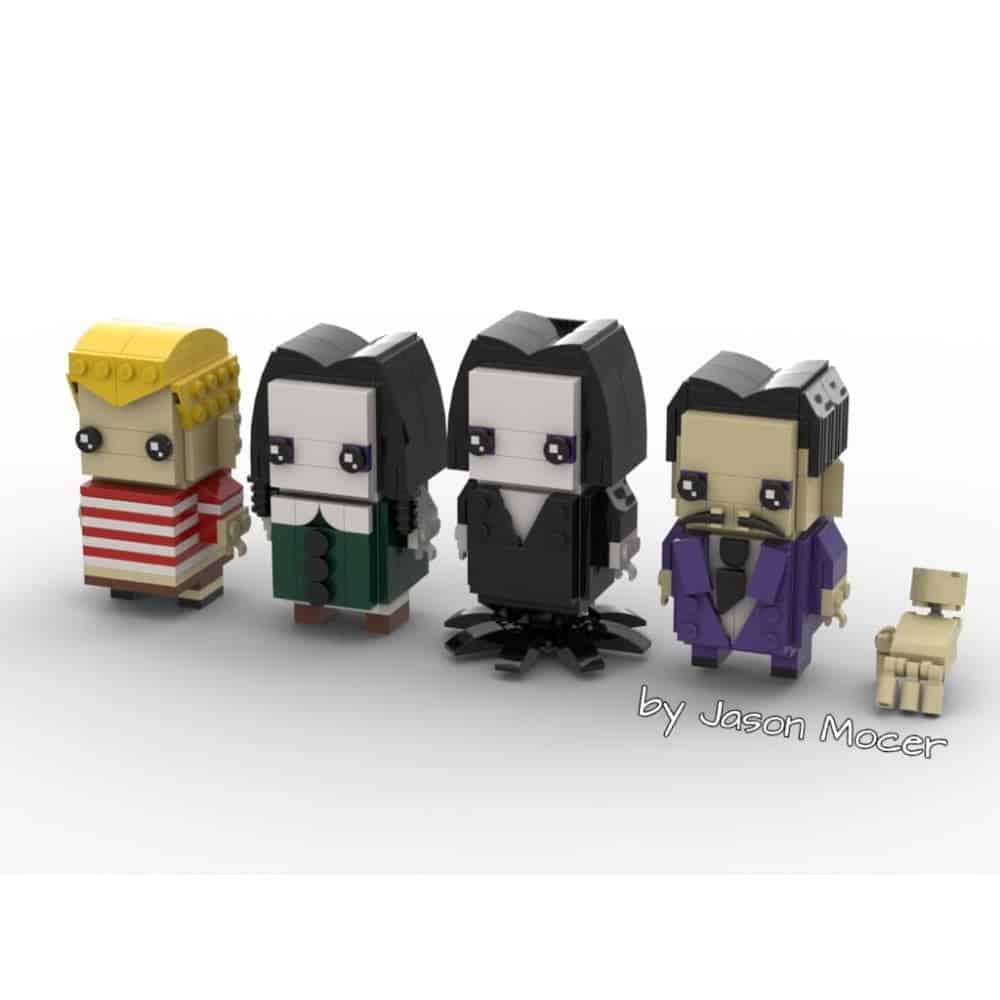
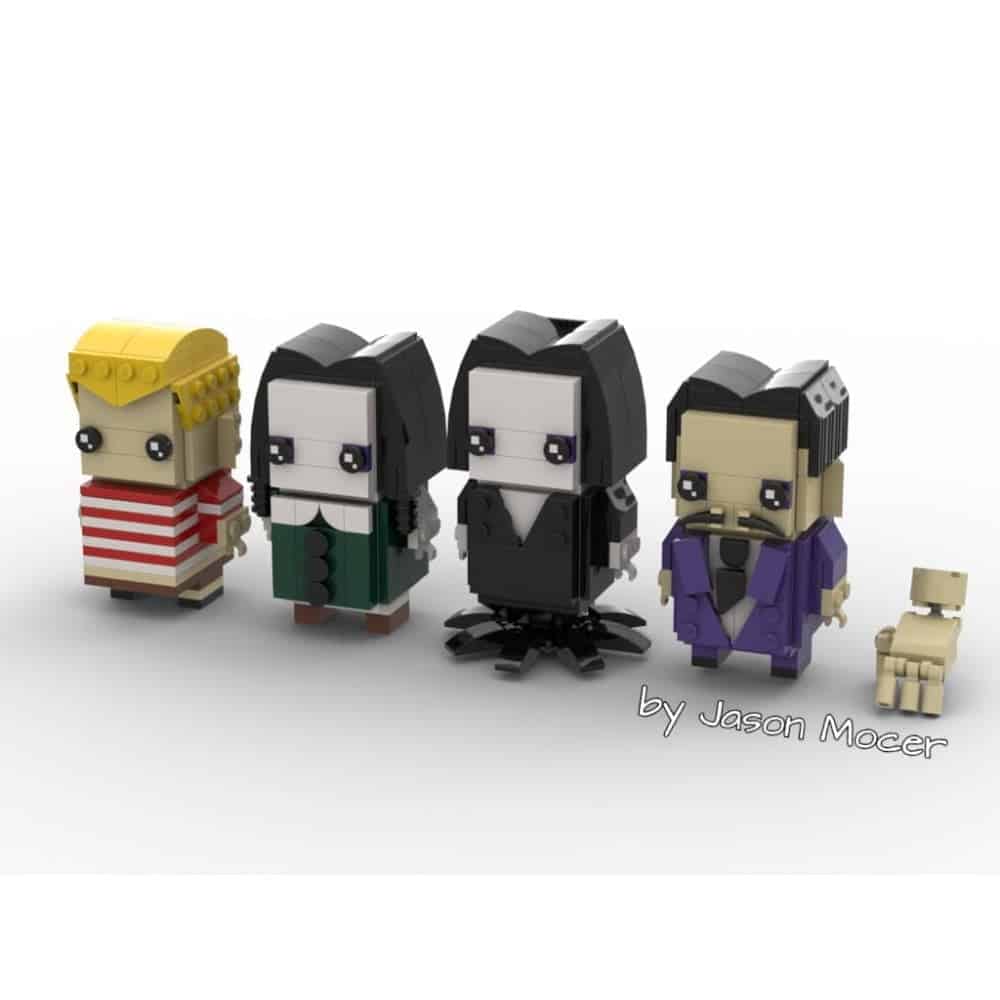
If you love The Addams Family, you are going to love Jason Mocer’s family of BrickHeadz. Carry on reading to see Gomez, Morticia, Pugsley, Wednesday, and the Thing.
The Addams Family was first aired in 1964 and has kept running through films and TV series right through to the latest animated film in 2019.
The latest film hasn’t received much love, I personally loved how they adapted each character and the storyline in line with how it is now. It wasn’t just me who liked it, my wife and kids did too… have you seen it yet? If not, you should, if you have what do you think?
Here’s a read up on the latest animated film on IMDB.
One thing that I have always been curious about with the Addams Family though, is what’s the deal with them? Are they just weird, quirky, spooky type people or is there actually some kind of supernatural element to them?
The brick count for each MOC is:
- Gomez – 130 bricks
- Morticia – 116 bricks
- Wedensday – 124 bricks
- Pugsley – 84 bricks
- Thing – 11 bricks
If you are interested in this MOC you can purchase it from our store. Adams Family Shop You can also find Jason Mocer on Instagram under @jasonmocer
You may also be interested in some of the other LEGO® MOCs that Jason Mocer has created. Jason has produced the most amount of BrickHeadz on the Belle-Ve Bricks website… Horror, Childrens, Anime, Movies themes BrickHeadz and everything in between!
Click here to take a look at Jason Mocer’s whole collection.