Have you ever watched your favorite Star Wars movie and dreamed about having your very own lightsaber? Built_Bricks from Instagram had this very dream so he decided to put his talents into designing
LEGO® MOCs (My Own Creations) to the test and make his dream become a reality, here enters Built_Bricks the Jedi Master (of LEGO® Star Wars MOCs that is) who has designed over 30 different replica lightsabers! Without any further delay, read on to find our pick of his top 10 lightsabers.
We start with an overview of all the current LEGO Star Wars MOCs from our website and if you keep on reading we have listed the best LEGO Star Wars MOCs in a list where we explain each in detail.
110+ LEGO Star Wars MOCs from Our Website
Continue reading to find more Star Wars LEGO MOCs explained in detail.
List of The Best LEGO Star Wars MOCs
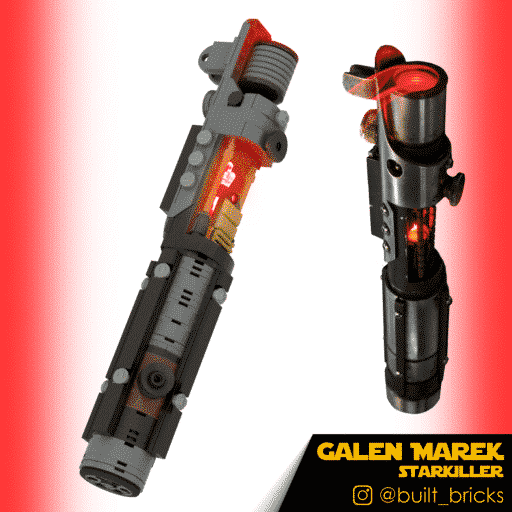
10. Starkiller / Galen Marek Lightsaber
Brick count – 222 pieces
Owned by the Dark Lord Darth Vader’s secret assassin this lightsaber is a deadly weapon held by an even deadlier Sith Master. The red blade and red glow that emanates from the middle of the hilt really highlight the dark power that this lightsaber poses and the death and distraught it can bring to anyone who opposes it!

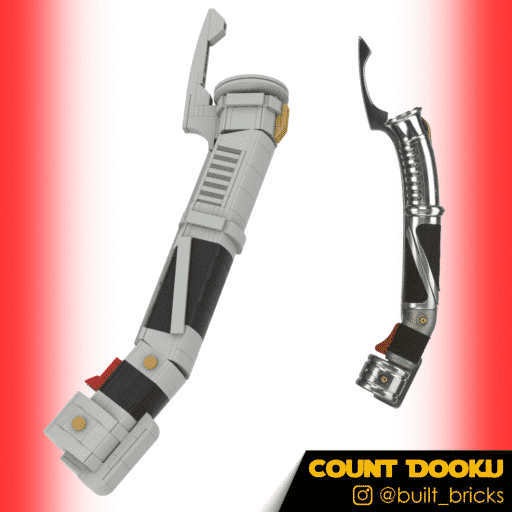
9. Count Dooku Lightsaber
Brick count – 343 pieces
This lightsaber’s design features a curved hilt which is unique when comparing it to other lightsabers, originally owned by a Jedi Master with a blue blade this powerful lightsaber was turned into a deadly weapon for the apprentice of the Dark Lord of the Sith, Darth Sidious where the blade was then turned to red.

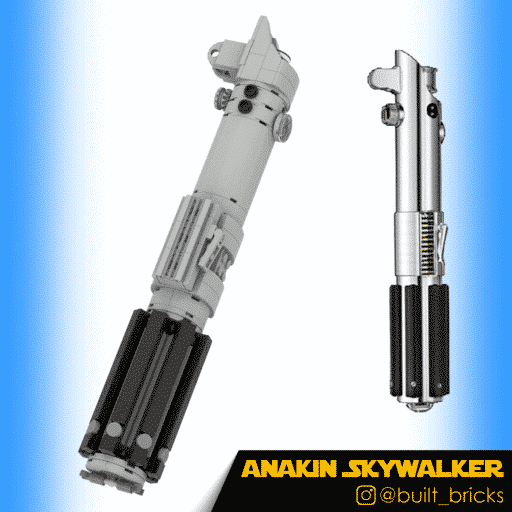
8. Anakin Lightsaber
Brick count – 231 pieces
Built and wielded by Anakin Skywalker this lightsaber was a powerful weapon that replaced Anakin’s first lightsaber, however, the designs between the two are very similar. The blade for this lightsaber is blue, it is also equipped with grips on the hilt to ensure Anakin had a good grip whilst in engaged in battle… later on, he would use this very weapon against the Jedi he once stood alongside!

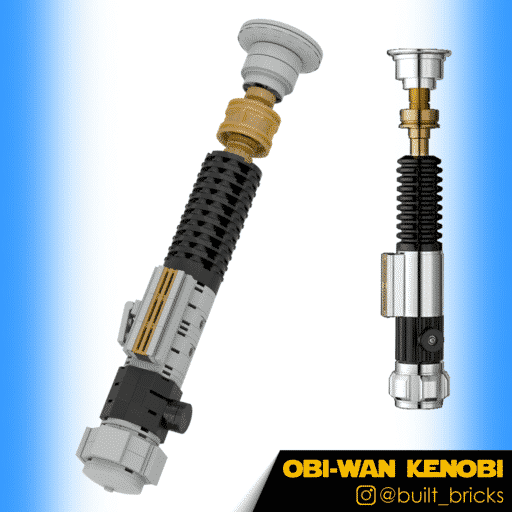
7. Obi-Wan Lightsaber
Brick count – 213 pieces
Obi-Wan Kenobi needs to learn to keep hold of his lightsabers… this is Obi-Wan’s third lightsaber. The blade on this lightsaber is blue and with grips down the majority of the hilt, it means Obi-Wan should be able to keep hold of this one! Obi-Wan used this lightsaber right up until the point he sacrificed his life to save Luke Skywalker during the battle against Darth Vader on the Death Star.

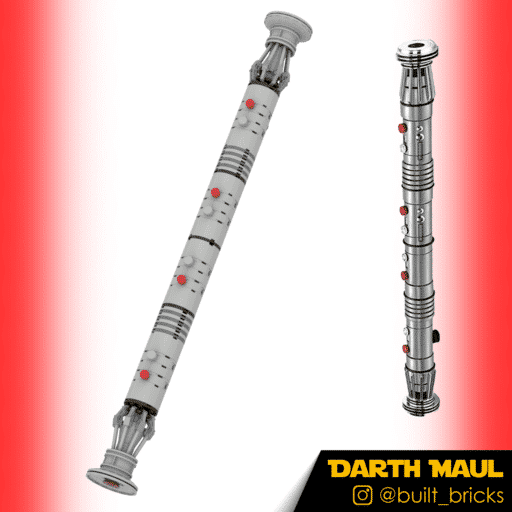
6. Maul Lightsaber
Brick count – 164 pieces
This lethal double-bladed lightsaber was used by Darth Maul in devastating battles right up until 32 BBY where it was cut in half during battle! This lightsaber features two red blades that protrude from either end of the hilt, with this owned by the Dark Lord of the Sith it is an incredibly deadly weapon!

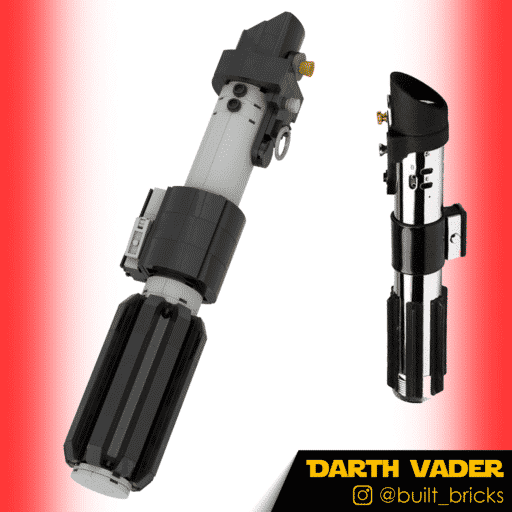
5. Vader Lightsaber
Brick count – 275 pieces
This red-bladed lightsaber is owned by the Sith Lord Darth Vader and is the very one that killed Obi-Wan Kenobi and cut off Luke Skywalker’s hand! With two kyber crystals and a dual-phase function, the length of this lightsaber’s blade can be manually controlled even in the middle of a battle!

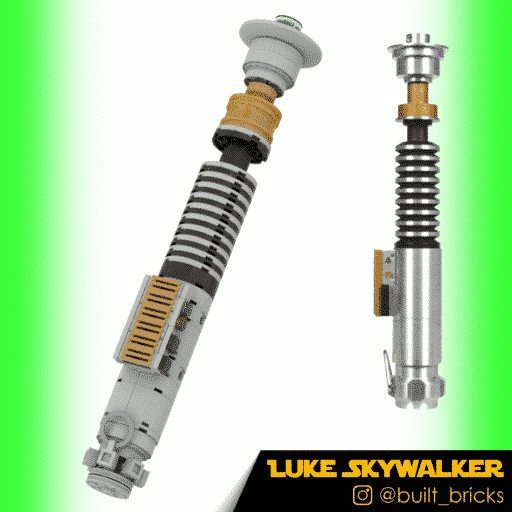
4. Luke Lightsaber
Brick count – 127 pieces
This green-bladed lightsaber crafted by Luke Skywalker himself is simple but great. Even though this lightsaber is made from salvaged materials found in the city of Mos Eisley it still has immense capabilities and Luke proves this!

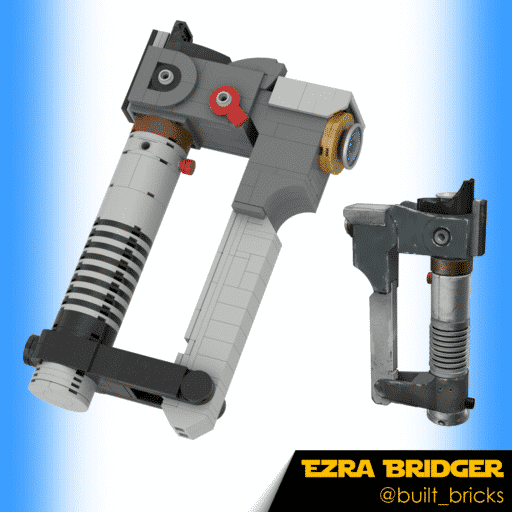
3. Ezra Bridger Lightsaber
Brick count – 286 pieces
This origin of this lightsaber fits in well with the replica LEGO® Star Wars MOCs collection, Ezra Bridger built this lightsaber himself when he was just 15 years old. This is the Swiss army knife of lightsabers as it acts as a blaster as well as a lightsaber, perfect for close or distance battles! The blade length can also be adjusted and is blue in color which just makes this saber awesome in my opinion!

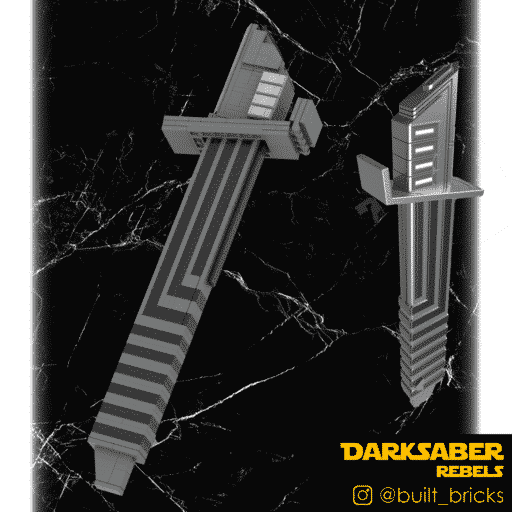
2. Darksaber (Detailed Version)
Brick count – 409 pieces
The Darksaber is an ancient lightsaber that is all-around dark with the hilt and blade black in color. What I love about this lightsaber is that it is very different from the average saber, unlike other lightsabers’ this one’s hilt and blade actually resemble a traditional sword which makes the look and feel of it so much more deadly!

1. Yoda Lightsaber
Brick count – 116 pieces
This lightsaber may be smaller than others but do not let its size kid you, it still packs a massive punch especially with the owner being Yoda! The green blade of this lightsaber highlights the purity and of course Yoda’s skin color! This would make a fantastic addition to any LEGO® Star Wars MOCs collection!

I think you would agree that Built_Bricks has done an amazing job at capturing the design, feel, and character of each lightsaber in the true LEGO® Star Wars MOCs style. As all, if these were not enough Built_Bricks, has designed a stand that he offers for FREE so you can either have somewhere to stand your lightsaber when you have finished your Jedi duties!
Do you have any favorites from the Built_Bricks collection? Share your thoughts in the comments below!



